How to Create a Bookmarks Favicon
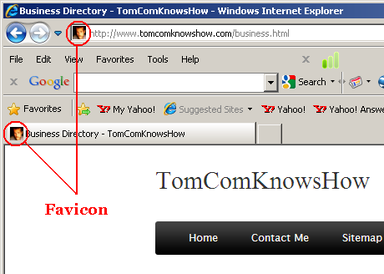
Favicons, small yet important 16x16 pixel icon images, enable visitors to quickly identify your website once they have saved it in their internet browser Bookmarks or Favorites. Widely supported by most browsers, this small image will not only appear in the favorites menu but on the left-side of the page tab. Without uploading your own Favicon, that space is filled with your browser's default image having no relation or benefit to your site or brand.
|
1. Creating a Favicon requires a certain level of thought and planning. Your Favicon, your favorites icon, is so small that fine details waste space and effort. In this case, less is more. The best Favicons have no more than 16 colors, when possible, to avoid image blurring.
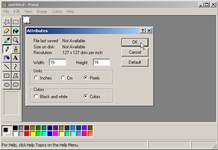
 Change image attributes
2. Open an image editor, such as Microsoft Paint, select Attributes and change the image dimensions to 16 x 16 pixels to see the finished image size. An image created larger than 16 x 16 pixels may look just fine, until reduced in size by processing/compression.
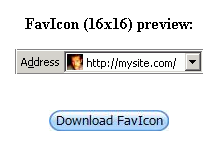
 Favicon Maker
3. Try creating an image 32x32 or 48x48 pixels, if working on an image 16x16 pixels proves too difficult (zoomed in). Add the components you'd like to see (text, shapes & colors). Save the image as a gif, jpg, png, or bmp. A simple digital photo, cropped square and re-sized, may also work well enough. Keep the maximum file size 150.00 kB or less. Upload it to http://tools.dynamicdrive.com/favicon/ and see if the resulting image is suitable for use.
4. Copy/paste the resulting code into the Head section of your web pages. If your site editor has an SEO section, applying it there should cause the Favicon to show up in the address bar of each and every page of your site. Otherwise, copy/paste the code into (the Head section of) the pages you want represented; your site's main index page, at the very least.
5. Upload your favicon.ico file to your image directory. Your website editor may have an SEO section with an area designated for this purpose, in lieu of an actual image directory. Tips * Update! Now, you can upload jpg, png and gif images, up to 5Mb, to create a Favicon on Website Planet. Thanks, Karen Ferrer! * While using the Text tool in Microsoft Paint, you cannot simultaneously use the zoom feature. You can use other tools to manually create text. * Use no more than three letters, making them as large as practical. * Have a Yahoo! account with an avatar? Your avatar displays as a 16 x 16 pixel jpg image next to your name in the upper left-hand corner. You can right-click on this image and save a copy to upload to the dynamicdrive favicon tool which will convert it to icon format without changing the visual size. Warnings * Converting a large image, much larger than 16 x 16 pixels, will usually produce a blurred/unusable icon. * If your Favicon doesn't appear immediately after refreshing the page, it may take a day or so. * If you are using a free-version web site, your personalized favicon may not appear at all. Weebly, for example, will disable favicons unless you upgrade to Pro. Copyright 11/29/2011 All Rights Reserved. Questions? Comments? Contact Me Related Article: Business |
|